Adobe Experience Manager(AEM)のコアコンポーネント
オーサリング体験が良いAEM
Adobe Experience Manager(以下、AEM)には、強力なWebページ作成/編集機能があります。
当社は、10種類を超える数多くのコンテンツ管理システム(CMS)やデジタルエクスペリエンスプラットフォーム(DXP)の導入と活用の実績がありますが、その中でも群を抜いてページ作成/編集の操作性が高く、作業の効率化が実現出来るのはAEMです。
非常にオーサリング体験が優れているAEMですが、今回はオーサリング体験が優れている理由の一つでもある「コアコンポーネント」という機能をご紹介します。
種類や機能が豊富
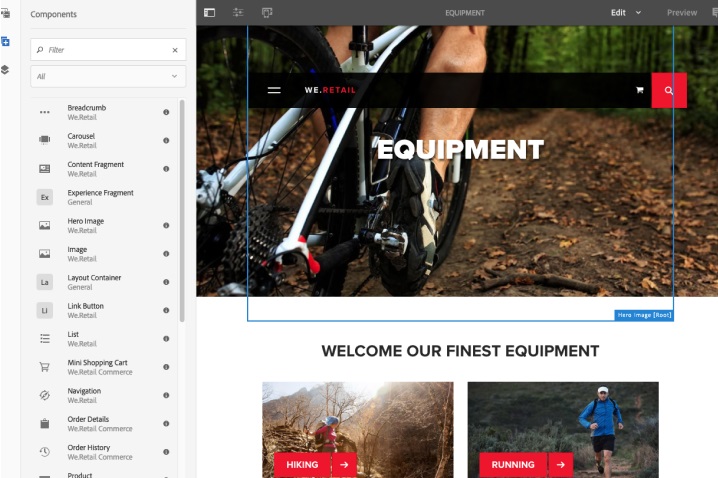
AEMは約30種類ほどのコアコンポーネントと呼ばれるWebページを構成する部品がすでに用意されており、そのコアコンポーネントを使う事によって簡単にページを作成/編集する事が出来ます。
例えば、パンくず(Breadcrumbとも呼びます)ですが、いま閲覧しているWebページがサイトの階層構造のどこに位置するものなのかを示し、現時点のページの位置を閲覧者に伝えたり、上位の階層へ戻る手段を提供するナビゲーションの一種ですが、コアコンポーネントのパンくずを利用する事により、コーディングする事なくそのページの位置を認識し、自動的にパンくずを表示させる事が出来ます。
またいろいろなサイトで良く使われている複数の画像を自動的に切り替えて表示するカルーセルもコアコンポーネントで用意されており、表示させる画像の順番や手動/自動の切り替え設定、自動の場合に何秒後に画像を切り替えるかのタイマー設定、などが簡単に設定出来るようになっています。
他にも、
- グローバルナビゲーションやメニューなどで利用できるナビゲーション
- 表示する内容を切り替えるタブ
- コンテンツの内容を表示/非表示が切り替えられるアコーディオン
- 一覧を表示するリスト
- ECサイトの商品詳細ページで必ず利用する商品の画像やカラー、サイズ、購入数選択のプルダウン、カート追加がセットになっているプロダクト
- 関連する商品を表示する関連プロダクト
など、Webページで良く利用する部品が、表示と機能とのセットで用意されています。
通常、開発が必要になる機能が組み合わさったものや、複雑な制御が必要なものも用意されていますので、開発コストの削減やページ公開までのスピードも飛躍的に向上できるのがコアコンポーネントの良いところです。
デザインやルックアンドフィールを簡単に切り替えられるスタイル機能
この便利なコアコンポーネントですが、スタイルという機能を使う事により、定義した様々なデザインやルックアンドフィール、表示位置などを編集画面から簡単に切り替える事も出来ます。
例えば、H1やH2などを簡単に切り替えらえる機能を持つタイトルコアコンポーネントを、企業サイト用のデザイン、商品サイト用のデザイン、主要ブランド毎にデザイン、など複数のスタイルを用意しておけば、機能はそのままに柔軟に見た目を変更することが出来ます。
これにより同じような機能をデザインが変わるから個別に作成しなければならないとか、デザインを変えるのに開発が必要になる、などの煩わしさがなくなり、閲覧者に対してしっかりとブランド訴求をしていく事が可能になります。
今回はコアコンポーネントをご紹介しましたが、コアコンポーネントには他にも便利な機能があったり、他にもオーサリング体験を向上し効率化が出来る様々な機能がAEMには搭載されていますので、またご紹介したいと思います。
参考サイト:
Component Library:https://www.aemcomponents.dev/content/core-components-examples/library.html